有一部分站长在使用迅睿cms建站时,想在列表页调用多个缩略图,但是默认的调用标签仅能调用一个出来,那么实现多图调用的方式在这里给大家介绍下。
如果内容有3张图以上的显示下面多图模式,如果少于3张图的显示单图模式。

要想实现这种方式,有两种解决办法。
方法一:创建多图字段,把默认的thumb缩略图禁用掉
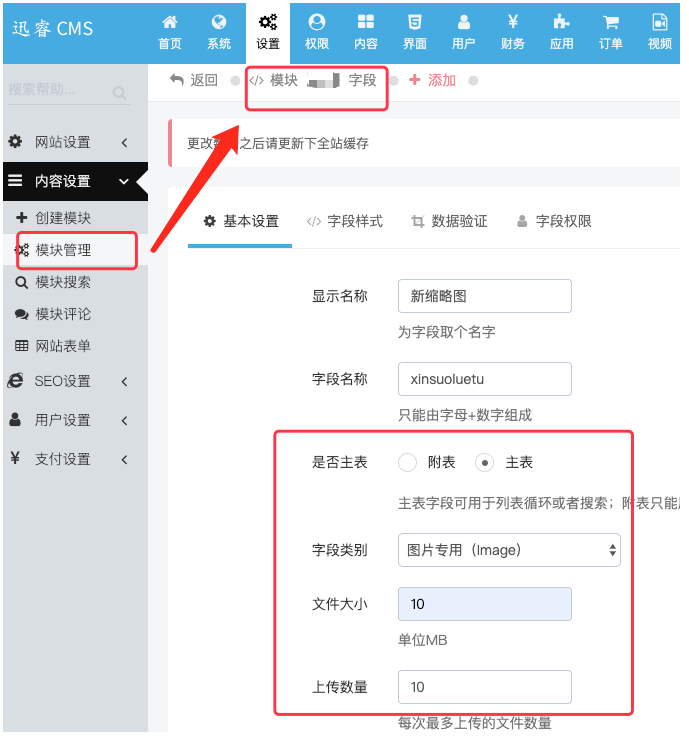
1、创建多图字段,类型为image,名称为xinsuoluetu

2、禁用之前的thumb字段

3、进入发布页面,发布文章时上传多张图

4、重要部分,就是列表如何去调用它了
{if dr_count($t.xinsuoluetu) >= 3}
3张以上就显示全部
{loop $t.xinsuoluetu $tt}
<img src="{dr_get_file($tt)}">
{/loop}
{else}
不满足3张的,显示一张
<img src="{dr_get_file($t['xinsuoluetu'][0])}">
{/if}
方法二:提取内容中的图片
1、首先要获取内容字段。
CMS模块内容设计分为主表和附表
主表:存储的字段用于列表循环和搜索
附表:存储的字段用于内容页显示(原则上不能出现在列表显示)
设计附表是为了减轻主表的查询压力,把一些不常用于列表的字段放在附表中; 如果非要把附表字段用在列表循环里面,就违背了附表的设计理念,这样想法是不效率的,非要做的话有两种解决方法
例如news模块的附表的content字段,我想在列表显示
1)、禁用本身的content字段,然后新建一个content2字段,作为主表存储
这样,原数据需要重新录入即可
2)、不禁用本身的content字段,列表循环标签改一下:
join=1_news_data_0 on=id
例如列表循环时,加上的效果
{module catid=$catid join=1_news_data_0 on=id order=updatetime page=1}这个写法仅限于5万以内的数据
这个方法效率远远没有方法1高
3):在循环中进行二次调用content标签,这种写法效率最低,会影响整个页面的查询速度
{module module=news ******* return=r}
{content module=news id=$r.id}
标题:{$t.title}
内容:{$t.content}
{/content}
{/module}2、提取内容字段中的图片,比如内容字段是content
{php $imgs = dr_get_content_img($t.content);}
{loop $imgs $img}
<img src="{$img}">
{/loop}
图片总数量:{dr_count($imgs)}
提取3张图片标签写法:
{php $imgs = dr_get_content_img($t.content, 3);}
{loop $imgs $img}
<img src="{$img}">
{/loop}
图片总数量:{dr_count($imgs)}