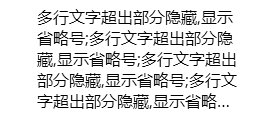
最终实现效果如下图:

HTML代码:
<p>多行文字超出部分隐藏,显示省略号;多行文字超出部分隐藏,显示省略号;多行文字超出部分隐藏,显示省略号;多行文字超出部分隐藏,显示省略号;多行文字超出部分隐藏,显示省略号;多行文字超出部分隐藏,显示省略号;多行文字超出部分隐藏,显示省略号;多行文字超出部分隐藏,显示省略号;多行文字超出部分隐藏,显示省略号;多行文字超出部分隐藏,显示省略号;多行文字超出部分隐藏,显示省略号;多行文字超出部分隐藏,显示省略号;多行文字超出部分隐藏,显示省略号;多行文字超出部分隐藏,显示省略号;</p>
CSS代码:
p {
display:-webkit-box;
-webkit-box-orient:vertical;
-webkit-line-clamp:5;
overflow:hidden;
width:200px;
margin:50px;
}