许都朋友在进行网页切片的时候,想给列表页或文章聚合页面进行隔行换色操作,这样的话大部分人实现方法是给每个元素设置一个单独的class,然后定义样式和背景色,这样的话就比较麻烦了,这里给大家分享下如何用简单的css代码实现隔行换色效果。
方法很简单,这里用<p>元素为例,希望大家能够学以致用。
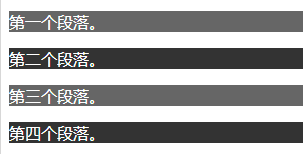
先看下最终效果:

html代码
<p>第一个段落。</p> <p>第二个段落。</p> <p>第三个段落。</p> <p>第四个段落。</p>css代码
<style>
p:nth-child(odd){background:#333;color:#fff}
p:nth-child(even){background:#666;color:#fff}
</style>
其实这里我们用到了Odd 和 even元素
Odd 和 even 是可用于匹配下标是奇数或偶数的子元素的关键词(第一个子元素的下标是 1)。
在这里,我们为奇数和偶数 p 元素指定两种不同的背景色: