先看一段普通的css代码
style{
width:400px;
overflow:hidden;
text-overflow:ellipsis;
display:-webkit-box;
/ * autoprefixer:off * /
-webkit-box-orient:vertical;
/ * autoprefixer:on * /
-webkit-line-clamp:4
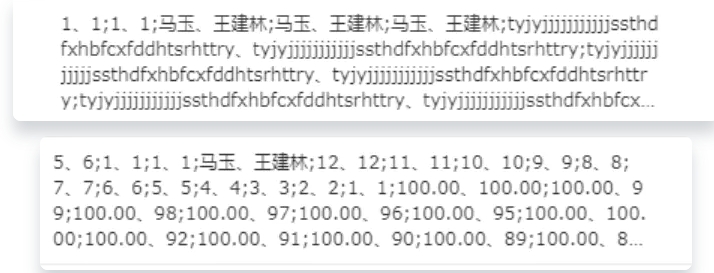
}其显示效果如下:

很明显,这种错乱的显示结果不是我们想要的,下面是优化后的代码
style{
width:400px;
word-break:break-all;
word-wrap:break-word;
overflow:hidden;
text-align:left;//这是我在表格中使用时表头设置了居中,通用可不设置
text-overflow:ellipsis;
display:-webkit-box;
/ * autoprefixer:off * /
-webkit-box-orient:vertical;
/ * autoprefixer:on * /
-webkit-line-clamp:4
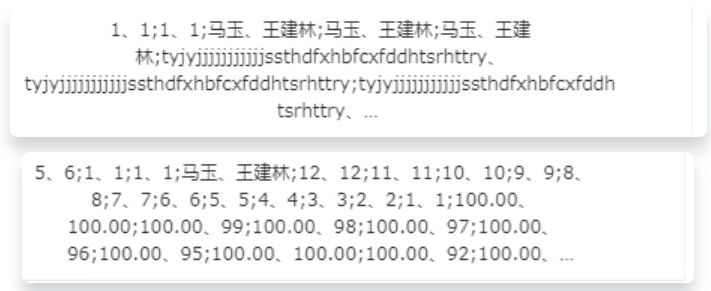
}优化后显示效果如下